Already know some HTML code and commands, but don't know where to enter them to create an HTML file? In the following we want to show which programs and editors you can use to create your HTML file. The methods work for all HTML formats, including the latest HTML5 format.
In this article we will explain how to create an HTML file.
Method 1: Windows Notepad
Follow our step-by-step instructions or take a look at the brief instructions ..
1st step:
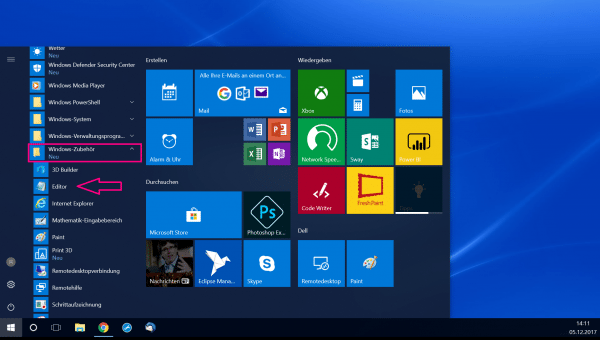
 Open the editor . You can find it in the start menu under " Windows Accessories ".
Open the editor . You can find it in the start menu under " Windows Accessories ". 2nd step:
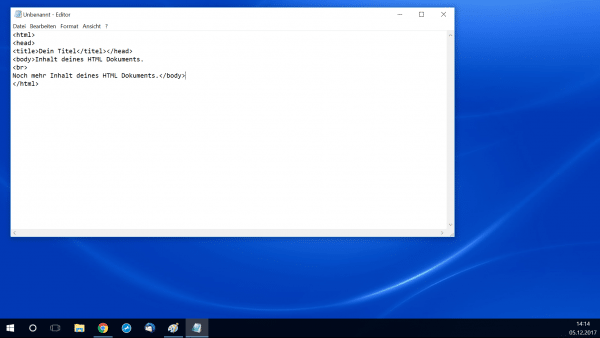
 Enter your HTML code in the Windows Notepad.
Enter your HTML code in the Windows Notepad. 3rd step:
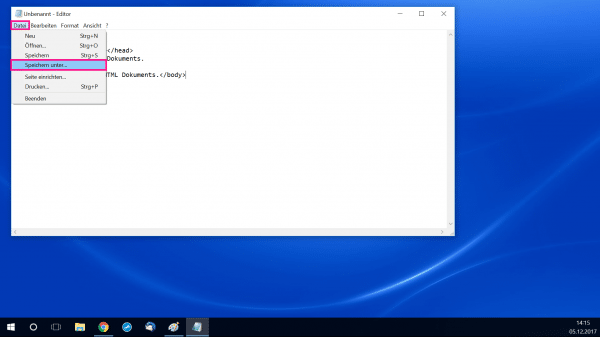
 Click on " Save As ". A new window will open .
Click on " Save As ". A new window will open . 4th step:
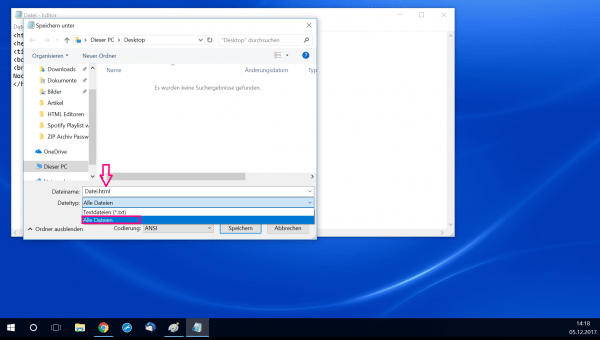
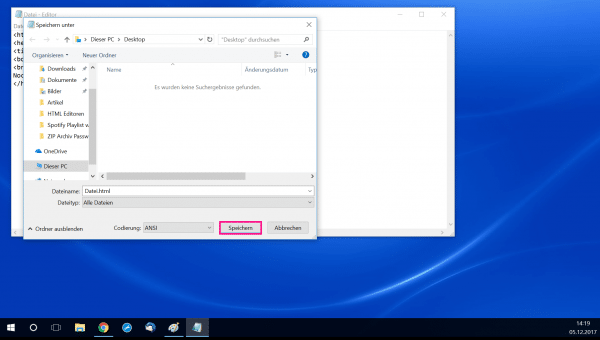
 Select " All Files" from the drop-down menu . You can choose the file format yourself and you are not bound to the editor's .txt extension. Then enter the file name and add .html as the file extension after it.
Select " All Files" from the drop-down menu . You can choose the file format yourself and you are not bound to the editor's .txt extension. Then enter the file name and add .html as the file extension after it.  Now click on " Save ". Your file will now be saved as an HTML file .
Now click on " Save ". Your file will now be saved as an HTML file . Method 2: Microsoft Word
Follow our step-by-step instructions or take a look at the brief instructions .
1st step:
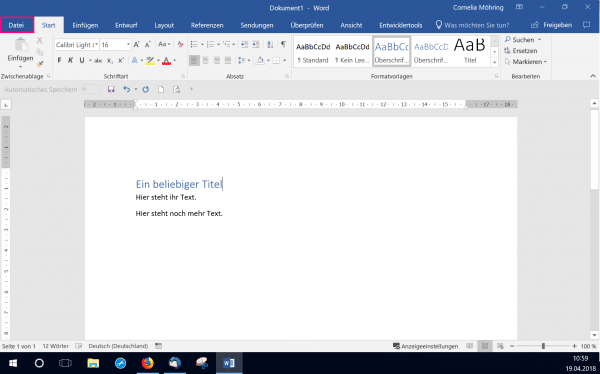
 First, open Microsoft Word (version doesn't matter) and enter your text . This must not contain any HTML tags. This is because these will be added automatically later.
First, open Microsoft Word (version doesn't matter) and enter your text . This must not contain any HTML tags. This is because these will be added automatically later. 2nd step:
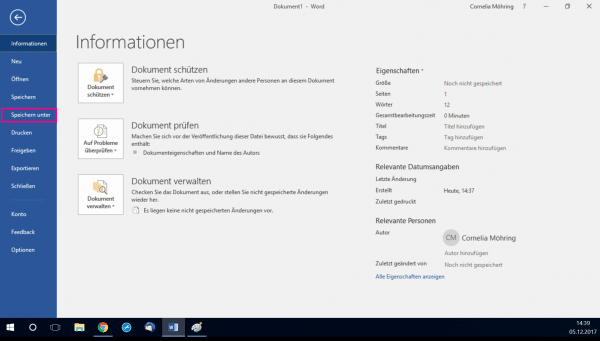
 Then select the " Save as " option in the " File " tab .
Then select the " Save as " option in the " File " tab . 3rd step:
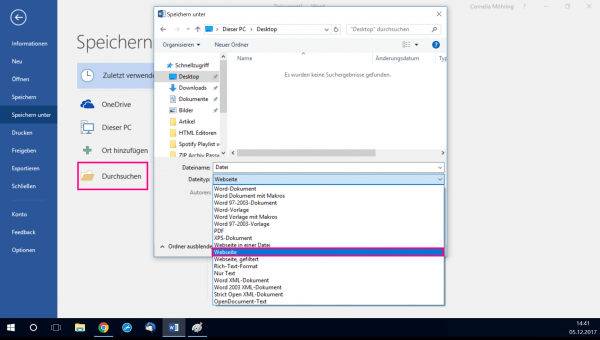
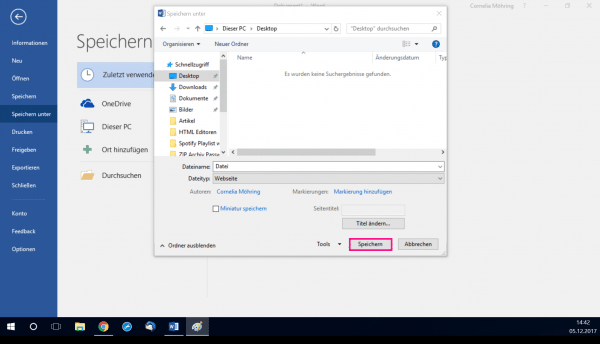
 Now select your storage location here. With older versions, a window opens immediately, with newer versions you first have to click on " Search ". Once the save window opens, select the " Website " option from the drop-down menu .
Now select your storage location here. With older versions, a window opens immediately, with newer versions you first have to click on " Search ". Once the save window opens, select the " Website " option from the drop-down menu . 4th step
 Finally, click on " Save ". Your file has now been saved as an HTML document .
Finally, click on " Save ". Your file has now been saved as an HTML document . Method 3: HTML editor
The above methods only give you one way to create HTML files . However, there are also editors that are specially designed for HTML documents . This also includes Notepad ++. Such a program not only serves as an input medium , but also provides you with assistance . For example, you can set new HTML elements to be indented automatically . This helps you to keep track of things..
Notepad ++ has many advantages . For example, related elements are marked in the same way . Another plus point is that the program keeps getting new updates . Therefore, you can also use the latest versions of programming languages (such as HTML5 ) with it.
Of course there are other editors . These include, for example, CoffeeCup HTML Editor , Webocton-Scriptly and Phase 5 . Each editor has its advantages and disadvantages .
The CoffeeCup HTML Editor is available both in a free and in a paid version for $ 29. The free version has all the basic features. The paid version also offers premium functions , such as help with font colors or a spell check . Both versions are only available in an English text edition .
Webocton-Scriptly is a program that enables entry into HTML . With the program you can create simple HTML documents as well as use more advanced functions . It also has a syntax check . Another advantage is that it is completely self-explanatory and has a German text output .
Phase 5 is a free HTML editor for private individuals . It has a very simple structure and is well suited for an introduction and first HTML documents. However, it has not received an update since 2011 . Therefore some commands are out of date . The editor is also up to date with HTML4 and can not process some commands from the latest HTML version . The program has a German text edition .
Quick guide: Windows Editor
- Open the Windows Editor via the Start menu under " Windows Accessories ".
- Enter your code .
- Go to " Save As " and select " All Files " from the drop-down menu .
- Enter your title and add " .html " as the ending.
- Press " Save ".
Quick start guide: Microsoft Word
- Open Microsoft Word (version doesn't matter).
- Enter your code .
- Choose File, then choose Save As . From Word 2016 you still have to click on " Search ".
- In the drop-down menu , choose " site " as a file format from. Then click on " Save ". Your file has now been saved as an HTML document.