HTML is a format for building websites. The markup language can be very modular - as long as you know the correct commands. For example, video files can also be integrated in HTML. In the following, we explain how you can link to YouTube videos and incorporate your own videos.
Video command in HTML
The command to incorporate videos is very simple:
<video></video>
This format is also supported by all common browsers. You then have to fill the area in between with the inputs and settings relating to your desired video. There are various customization options for this:
- height / width: This specifies the height and width of your video in pixels.
- controls: Use this to switch on the display of video settings while watching.
- source: Source is a separate command and specifies the source of your video. This can be a file on your computer or a video on an Internet platform. After <source> you have to specify your source with "src =".
- type: Here you define the format of your video. The current HTML version, HTML5, supports MP4, WebM and Ogg video formats.
You can also customize your video playback with additional attributes:
- autoplay: The video will be played as soon as the page is accessed. This doesn't always work on some mobile devices.
- loop: As soon as the video ends, it will start again.
- poster: allows you to set an image. This is displayed until the video is started.
- preload: The video does not have to load as soon as it is started. It loads automatically as soon as the page loads.
- volume: A value between 0 and 100 must be entered here, which determines the volume of the video.
A finished video command can look like this:
<video width="320" height="270" controls autoplay>
<source src="beispielvideourl.mp4" type="video/mp4"</source>
</video>
Or also like this:
<video width="320" height="270" volume=0 loop>
<source src="beispielvideourl.mp4" type="video/mp4"</source>
</video>
Sometimes <iframe> is used instead of the above video command. The special thing about this command is that it is a single element. The corresponding settings are written directly into the first iframe element and are not a single element between <iframe> and </iframe>. A video integrated using this format can look like this:
<iframe width="560" height="315" src="Quelle" frameborder="0" allow="autoplay" allowfullscreen></iframe>
Instead of "Source" you have to enter the reference to your desired video, for example a link to YouTube.
Embed YouTube video
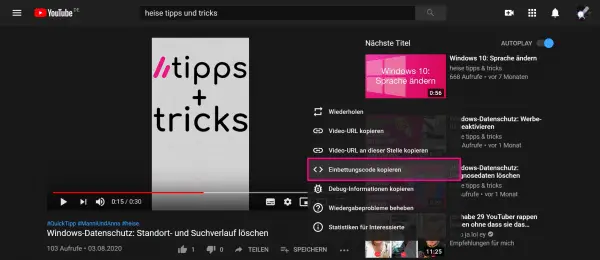
YouTube makes it very easy for you to integrate the relevant video into your website. Visit a video, right click on it and select " Copy Embed Code ". You can transfer this code directly into your HTML file..
 You can continue to use it directly by right-clicking and "Copy embed code".
You can continue to use it directly by right-clicking and "Copy embed code". Alternatively, you can click " Share " and you will be presented with various options. If you select " Embed ", the source code will also be displayed on the right-hand side.