Enumerations and lists are omnipresent. Whether as a to-do list or an element on a website. HTML distinguishes two types of bulleted lists: sorted and unsorted. This article explains how to use the lists and how they can be interconnected using HTML .
How to make an unsorted list using HTML
The element "ul" in HTML stands for unordered list and means unordered, unsorted list . This type of list is used when order is only of secondary importance. An example would be a to-do list, which is a simple bullet point. In graphical browsers, the unsorted list is automatically converted into so-called bullet points as bullet points. Other bullets can be formatted via CSS. Bulleted lists are useful, for example, to structure navigation bars on websites.
An unordered list begins with the <ul> tag. Each list element begins with the <li> tag - "li" stands for list item, ie list entry . Respectively ended </li> the list entry and </ul> the list.
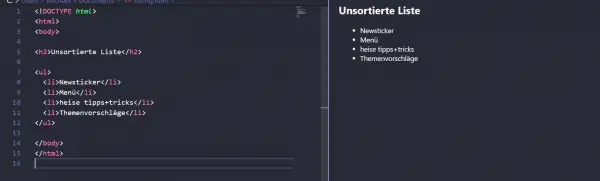
If you now want to insert an unsorted list in the source text, the whole thing looks like this:
<ul>
<li>Newsticker</li>
<li>Menü</li>
<li>heise tipps+tricks</li>
<li>Themenvorschläge</li>
</ul>

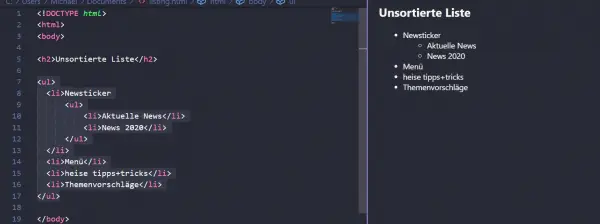
Nesting lists is also possible without any problems. To do this, insert another list level between <li> and </li> . Other list types such as the sorted list are also allowed:
<ul>
<li>Newsticker
<ul>
<li>Aktuelle News</li>
<li>News 2020</li>
</ul>
</li>
<li>Menü</li>
<li>heise tipps+tricks</li>
<li>Themenvorschläge</li>
</ul>

How to make an ordered list using HTML
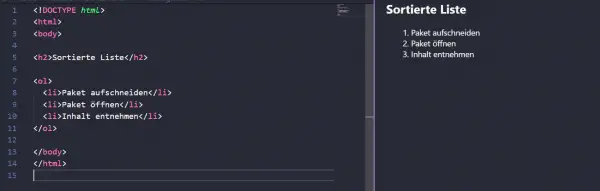
If the order is important, you must insert a sorted list as an element. Then select instead of "l" the equivalent of "ol" - ordered list ( ordered or ordered list ). Examples are our brief instructions or lists that have to be worked through step-by-step. Here, too, the list entry is again <li> enclosed with the tag.
<ol>
<li>Paket aufschneiden</li>
<li>Paket öffnen</li>
<li>Inhalt entnehmen</li>
</ol>

Note: You can also nest sorted lists, but the numbering levels do not have a hierarchy such as 1.1 or 1.1.1. This requires formatting using CSS..
Change the numbering of the sorted list
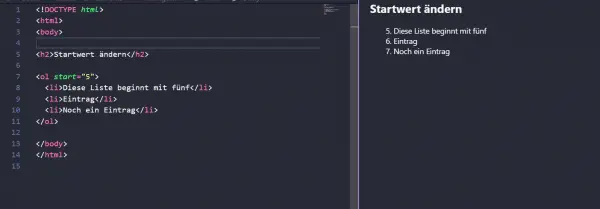
If you would like your list to be displayed in the browser with a different start value, the start attribute of the ol element can be adjusted. If the first list entry is to start with 5, the corresponding start attribute is set:
<ol start="5">
<li>Diese Liste beginnt mit fünf</li>
<li>Eintrag</li>
<li>Noch ein Eintrag</li>
</ol>